如何实现WordPress图片和视频的懒加载(图文教程)
如果你的WordPress网站严重依赖视觉内容,你可能需要给它添加惰性加载功能。这个WordPress功能有助于提高网页速度和网站的性能,使它成为你的SEO工作的关键。
据HTTP Archive统计,网页平均容量为3719 kB,其中图片和视频占总容量的近78%。这对于网站访问者的浏览器下载和渲染来说是一个很大的字节,未来的趋势是网页会越来越大,会使用更多的图像或视频内容。WordPress在分享媒体和将媒体文件整合到网站设计方面处于领先地位。使用WordPress,你可以很容易地将图片和视频整合到文章、页面甚至主题的背景中。
但是,过多的媒体资源使得网页加载非常缓慢,因为用户必须等待下载大文件(包括最初不显示的文件)才能查看网页。这就是为什么我们要在WordPress上做图片或者视频的懒加载(延迟加载)的原因。
什么是延迟加载,它是如何工作的?
WordPress延迟加载的优点和缺点
为什么要做图片的懒加载?
如何给你的WordPress添加延迟加载
延迟加载对搜索引擎优化的影响
WordPress延迟加载技巧
什么是延迟加载,它是如何工作的?
延迟加载(也叫惰性加载)是一种加载可见内容的优化技术,即延迟下载并在首屏底部呈现需要显示的内容。延迟加载不会一次加载所有图像,而是仅下载用户屏幕上可见的图像。它用占位符图像或空白色区域替换所有其他图像。当用户向下滚动时,您的网站将加载在浏览器的查看区域中可见的图像。
这也是谷歌大力推广的一个网页优化策略“缩小首屏内容的尺寸”。如果你的WordPress文章和页面包含大量嵌入式视频和高分辨率图片,这是一项应该考虑的技术。
延迟加载的工作方式如下:
浏览器无需下载图像和预加载视频即可构建网页DOM。
JavaScript用于根据页面加载时最初可见的内容来确定下载哪些图像和预加载哪些视频。这些图像和视频将根据需要进行下载和预加载。
下载和展示其他视频将被延迟,直到网站访问者向下滚动页面,其他内容进入视图。
最终的结果是,图像和视频直到实际需要时才会被下载。对于包含大量高分辨率图像和嵌入视频的网站,这可以实现显著的性能提升。
延迟加载对你的WordPress网站非常有利。
它减少了初始网页加载时间,因此用户将更快地看到您的网站。
它通过只提供可视图像来节省带宽,并且可以节省托管成本。
WordPress 5.5的发布增加了延迟加载作为默认功能。
但是,如果你想自定义图片的延迟加载和背景图片的延迟加载,你需要使用WordPress插件。
注意:虽然延迟加载有助于提高网站的加载速度,但是你应该在上传图片到WordPress之前,为网页优化图片以获得最佳性能。
WordPress延迟加载的优点和缺点
如果你仍然不知道是否应该在WordPress中实现图片的延迟加载,这里有这个特性的优点和缺点:
优势:
降低带宽使用和托管成本。
加快网站速度,让访客的浏览体验更好。
改善移动体验。
优化最大内容呈现分数
改进SEO工作,提高你网站的搜索排名。
缺点:
导致内容缓冲并影响加载速度。
放慢滚动速度。
为什么要做图片的懒加载?
延迟加载你的WordPress图片可以加速你的网站并提供更好的用户体验。
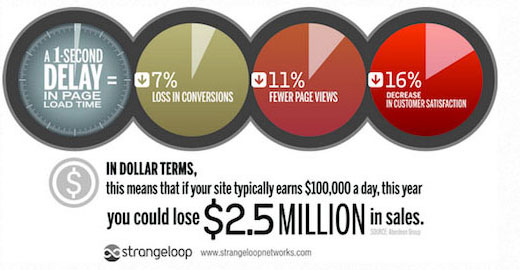
没人喜欢慢网站。事实上,一项性能研究发现,页面加载时间延迟一秒钟,转换次数会减少7%,页面浏览量会减少11%,客户满意度会降低16%。
任何搜索引擎都不喜欢加载慢的网站。这也是为什么越快的网站,在搜索结果中排名越高的原因。
与其他网页元素相比,图片在你的网站上需要最长的加载时间。如果你在文章中添加大量图片,每张图片都会增加你的页面加载时间。
应对这种情况的一个办法就是使用CDN服务,比如云CDN。CDN将让用户从最近的网络服务器下载图片,并降低网站加载速度。
但是,您的图像仍然会被加载,并影响总的页面加载时间。为了解决这个问题,您可以通过在您的网站上实现延迟加载来延迟图像加载。
如何给你的WordPress添加延迟加载
像许多其他网站性能问题一样,WordPress延迟加载可以通过插件解决。其实WordPress插件库中有很多插件可以用来懒加载图片和视频。插件这么多,我们挑选了5个可以显著提升网站性能的插件。如果您准备实现延迟加载,请考虑这五个插件。
图片和视频真的会让网站变慢吗?
首先,在上传任何图片到WordPress之前,请确保您已经进行了优化(关于图片体积优化,请参考《如何在Google PageSpeed Insights测试中达到满分/100分》一文中关于图片优化的章节)。
我们需要一个基线分数,这样我们就可以看到添加图像和视频对网站加载速度的影响。如果一开始就没有问题,那就没必要去解决。为了测试,我在测试主机上安装了标准的WordPress,并启用了默认主题TwentySixteen,没有启用优化插件或缓存等技术。
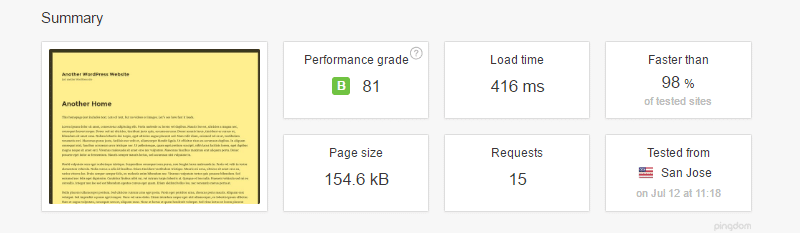
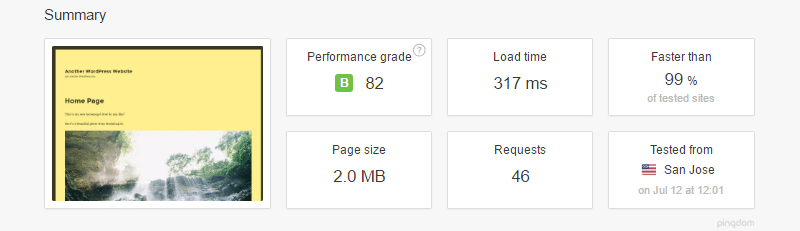
以下截图是在添加任何图片或视频之前,用Pingdom(参考更多网站测速工具)对网站进行测速的结果。
不要在网站上添加任何图片或视频来测量速度。
如您所见,页面非常小,不到155 kb,加载时间不到半秒。如果网站加载大图片文件和嵌入的YouTube视频,测速结果会是什么?
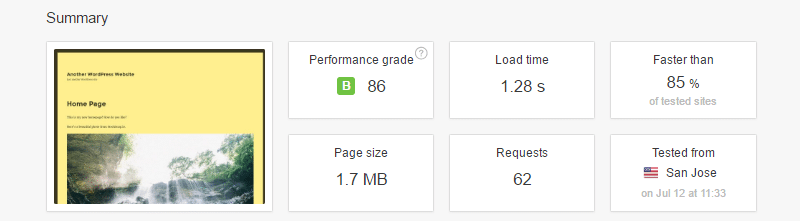
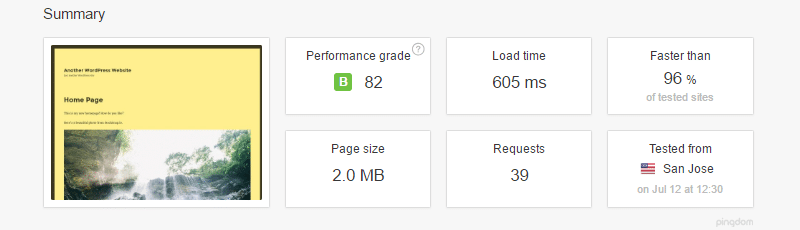
使用无懒加载插件进行网站测速。
在测试网站中加入图片和视频后,我们可以看到页面体积达到了1.7 MB,页面加载时间增加到了1.3秒。我们可以看到,添加图片和视频后,页面体积变大,页面加载速度大大降低。
1.升级到WordPress 5.4或更高版本
WordPress 5.4和更高版本默认包含延迟加载图片。将你的WordPress更新到最新版本将自动启用延迟加载。
虽然这是最简单的方法,但它不允许您配置要延迟的图像。所以,你的网站可能会过度使用这个功能,从而表现出上述缺点。
另一个要考虑的因素是每个WordPress版本中延迟加载功能的不同性质。近日,WordPress发布了WordPress 5.9进行改进,以解决旧版本中大型内容绘制评分不佳的问题。
这意味着在旧版本的WordPress上运行的网站将不会获得与使用WordPress 5.9相同的好处。
2.通过浏览器启用本机延迟加载。
Chrome、Firefox和Opera等流行浏览器支持原生图像懒加载。您只需将 这个方法非常适合延迟一些图像的加载,为每个图像提供一个loading属性来指示它们何时出现在视口中。但是,加载单个图像可能需要一些时间,尤其是如果您的网站有大量的媒体文件。
这个方法非常适合延迟一些图像的加载,为每个图像提供一个loading属性来指示它们何时出现在视口中。但是,加载单个图像可能需要一些时间,尤其是如果您的网站有大量的媒体文件。
3.使用懒加载插件提高页面加载速度。
这次我们将测试五款WordPress延迟加载插件BJ懒人加载、懒人加载XT、a3懒人加载和懒人加载(视频懒人加载)。我们来看看各个插件是如何实现的。当你尝试使用WordPress延迟加载插件时,一定要做一个前后测试,确保你能达到你预期的效果。
BJ懒货
惰性加载XT
a3惰性负载
惰性负载
视频的延迟加载
WP火箭
最佳摩尔
1.BJ懒货
BJ懒加载是一个非常受欢迎的懒加载插件。目前已安装超过9w+的安装量,获得4星评价。
BJ延迟加载插件
该插件的安装和设置非常简单。只需通过“插件-安装插件”搜索插件,安装并启用即可。一旦启用,就可以通过设置> BJ懒加载进入插件设置界面。默认情况下,会选择所有延迟加载选项。除非启用插件后遇到网站前端的问题,否则不需要在插件上做太多设置。
这个插件提供了一个选项,而其他两个选项不能将URL添加到图像中,以用作延迟加载的图像和视频的占位符,直到实际的图像和视频资源被下载。当然,如果您使用此选项,您将需要使用非常小的文件,而不是高分辨率的图像。
为了使页面美观,不损坏整个页面,建议您创建一个与您的网站背景颜色相同的纯色图像,并以png格式保存。
您还可以指定排除延迟加载的HTML类。然后,您可以将此类应用于任何您希望从延迟加载中排除的图像或视频。最后可以设置图片和视频下载懒加载的时间(即触发图片和视频从下载渲染的目标到当前可见窗口的位置值)。
使用惰性加载插件BJ惰性加载后,页面加载速度变化如下:
使用延时加载插件BJ懒人加载后的测速
经过多次测试和统计,结论是使用BJ懒加载插件可以将页面加载时间保持在300到400毫秒之间。
虽然安装这个插件后页面加载速度很惊人,但是页面大小实际上是增加了。这是怎么回事?理论上,在延迟加载被激活之后,页面大小也应该被减小,因为在初始页面加载期间不是所有的图像都被下载。
经过对这种情况的一些调查,发现:
WordPress默认图片阅读规则
WordPress嵌入图像时会img元素添加srcset属性,向浏览器显示各种尺寸的图像。 浏览器根据不同的设备分辨率加载最合适的尺寸的图片。当WordPress嵌入图像时,img元素会添加srcset属性,以便在浏览器中显示各种大小的图像。浏览器根据不同的设备分辨率加载最合适尺寸的图片。
这意味着,如果你上传了一个非常大的图像文件,WordPress会自动为你的网站访问者提供图像的多个版本,浏览器会根据设备的分辨率选择最合适的图像大小。
BJ懒加载改变WordPress图片阅读规则
BJ懒加载将覆盖WordPress的默认图片阅读。sret属性已经替换为插件脚本使用的data-lazy-srcset属性。然而,最终结果是,不是下载图像的最佳尺寸版本,而是下载和渲染全分辨率图像。
这也解释了之前的页面速度测试,为什么页面大小变化不大。所以建议大家在使用这个插件进行懒人加载的时候,一定要在上传之前对图片进行优化,也就是上传一张合适分辨率的图片。
2.惰性加载XT
Lazy Load XT在我们的测试中表现良好,是另一个值得考虑的WordPress延迟加载插件。不过需要注意的是,这个插件并没有BJ懒人加载流行,而且已经三年没有更新了(出于技术支持和安全考虑,不建议优先使用这个插件)。
WordPress延迟加载插件
插件启用后,通过WordPress仪表盘“设置>惰性加载文本”配置插件。你会注意到这个插件不仅提供了图片和视频的延迟加载,还提供了压缩JS和CSS文件、使用Cloudflare CDN加载JavaScript和CSS库、将脚本移动到站点页脚等功能。
您可以使用其他选项来微调网站性能。但由于我们这次只测试了延迟加载,所以这次只采用了默认设置,没有减少或移动CSS和JavaScript,清空了服务器缓存。Pingdom网站最终运行速度测试结果如下:
WordPress延迟加载插件延迟加载XT并测量速度
启用懒人加载XT插件后,页面大小仍然是2 MB,页面加载时间没有BJ懒人加载快,但比没有懒人加载时减少了50%。
快速查看一下测试结果中的文件树,并像我们在BJ惰性加载中看到的那样启用惰性加载XT插件。启用这两个插件并不是加载优化版本的图片,而是下载并呈现全分辨率版本的图片。
虽然该插件不会产生与BJ懒人加载相同的速度提升,但懒人加载XT支持眼球测试。与BJ惰性加载不同,惰性加载XT使用的占位符是透明的。因此,在加载图片和视频时,没有难看的空白盒,也不用担心创建和上传占位符图片。
3.a3惰性负载
A3 Lazy Load是WordPress插件市场上最受欢迎的WordPress延迟加载插件之一。目前这款插件已经有超过10w+的活跃安装量,并且获得了4.5星的评分。
WordPress延迟加载插件-A3延迟加载
启用插件后,“设置> a3惰性加载”菜单已经被添加到WordPress仪表盘中。出于测试目的,使用插件的默认设置,只有一个例外,即“加载背景颜色”选项将占位符颜色与网页背景的颜色相匹配。
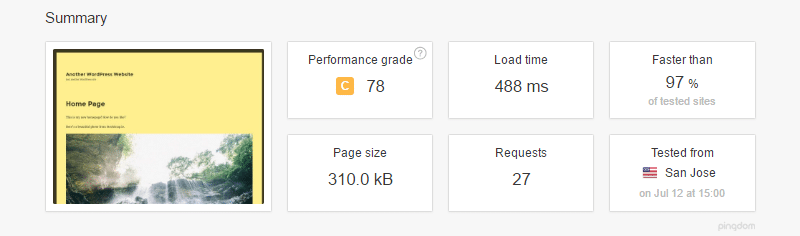
安装A3惰性负载插件后的速度测量状态
插件启用后,再次测速,页面加载时间不到半秒。考虑到这个网页包含的图片和视频数量,这个效率还是很不错的。
速度测量结果对比
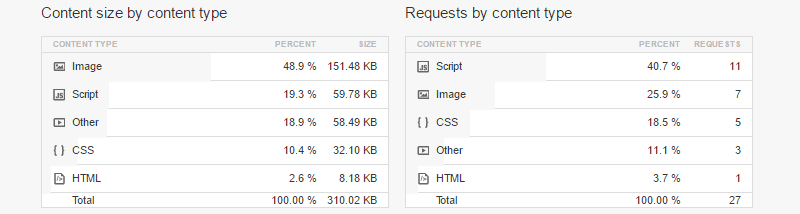
毫无疑问,您会注意到页面大小和请求数量已经大大减少。是什么导致了不同插件之间的巨大差异?我们通过Pingdom提供了内容大小的快照,快速对比后找到了答案。首先,这是激活a3延迟加载时内容大小的快照,如下图所示:
启用A3延迟加载插件的页面内容大小
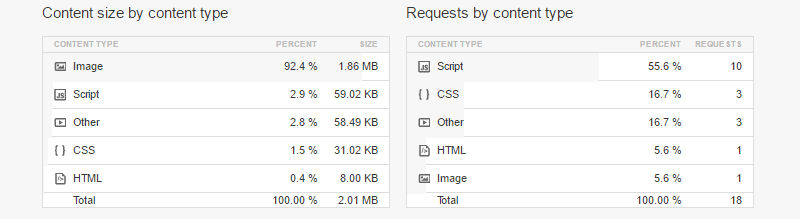
启用A3懒加载插件后,占用的页面镜像空很小,150 kb多一点。BJ惰性加载和惰性加载XT都生成2.0 MB的页面大小。以下是懒加载XT插件页面内容的构图分析截图。
启用惰性加载XT插件的页面内容大小。
启用A3懒人加载和懒人加载XT延迟加载插件后,页面的脚本、HTML、CSS等内容大小差不多了。但是后者的页面图像大小是1.86 MB——不仅仅是前者的150 kb。发生了什么事?我之前提到过,WordPress自动提供各种尺寸的图片,浏览器根据设备的屏幕分辨率呈现不同尺寸的图片版本。
BJ懒人加载和懒人加载XT都将覆盖WordPress的默认图像读取规则,并最终提供全分辨率图像。但是a3懒加载保持了默认的WordPress图片读取规则,传输的图片文件要小很多。
奇怪的是,虽然页面大小不同,但BJ懒人加载激活时的网站加载速度比a3懒人加载激活时快。安装好每个插件后,网站都经过多次测试,确保测速结果不是异常。最后一个差异归因于加载页面所需的HTTP请求的数量。乍一看,似乎BJ惰性负载需要更多的请求。然而,如果我们查看文件树,我们可以看到实际发生了什么。
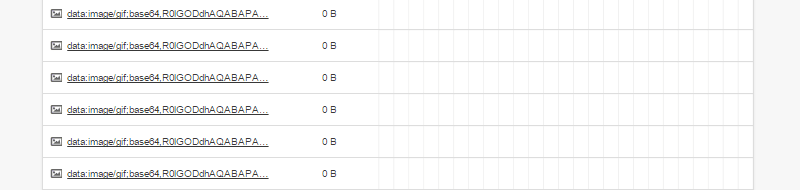
为延迟加载插件启用数据URIs
激活了BJ延迟加载的站点文件包含大约20个以data:image/gif开头的请求。这些是数据URIs,而不是HTTP请求。实际上,它们告诉浏览器在本地创建一个gif,而不是从服务器请求那个gif。因此,BJ延迟加载实际上只需要17个HTTP请求来构建页面,而不是a3延迟加载所需的27个。这就解释了为什么页面加载速度可以这么快。
懒惰加载XT采用了类似的策略,但仍然需要比BJ懒惰加载插件更多的请求,这解释了为什么它不能产生完全相同的结果。
4.惰性负载
第四个推荐的插件是Lazy Load,这是知名WP Rocket团队开发的免费插件。目前该插件已激活安装4w+,获得4星评价。如果你正在寻找一个快速简单的WordPress延迟加载方案,这个插件是一个不错的选择。
Lazyload,WP Rocket开发的WordPress懒加载插件
此插件适用于缩略图、文章内容或小工具文本中的所有图像、头像和表情符号。这个插件最大的优点是不使用JavaScript库,比如jQuery,脚本大小小于10 KB。没有配置选项,只需安装插件,延迟加载即可。
5.视频的延迟加载
如果你只需要延迟加载视频,懒惰加载视频插件会做到这一点。虽然上面的一些插件也支持视频延迟加载,但是对于视频内容来说,视频的延迟加载是一个很好的解决方案。
视频插件的延迟加载
6.WP火箭
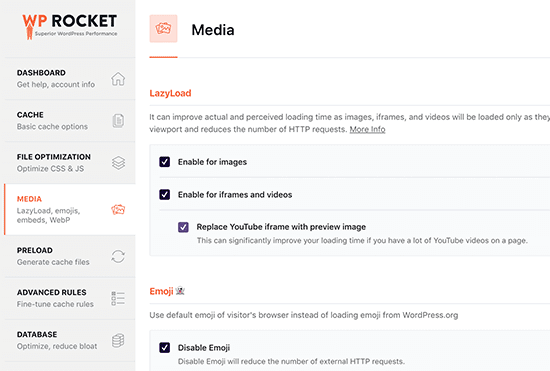
我们建议使用WP Rocket插件来延迟加载图片。它是市场上最好的WordPress缓存插件,可以让你轻松打开图片,延迟加载。
除此之外,它是一个非常强大的插件,可以帮助你优化网站的速度,而不需要了解复杂的技术术语。
开箱即用,他们所有的默认推荐缓存设置将大大加快你的WordPress网站。
要启用图像延迟加载,您只需选中几个框。你甚至可以启用视频延迟加载,这将进一步提高你的网站的速度。
更多细节,请参见如何在WordPress中正确安装和设置WP Rocket的指南。
7.最佳摩尔
这种方法使用免费的Optimole插件。这是最好的WordPress图片压缩插件之一,它允许你轻松地启用图片的延迟加载。
如果你每月有超过5000的访问者,那么你将需要高级版本。
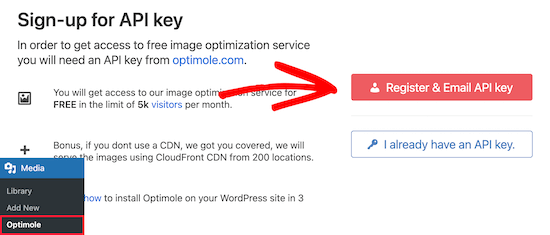
首先,您需要安装并启用插件。转到Media Optimole,然后您需要注册一个API密钥。
只需点击“注册和电子邮件API密钥”,它将通过电子邮件发送给你。
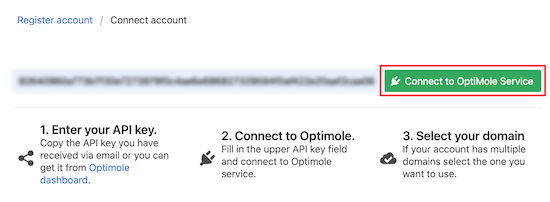
然后,输入您的API密钥并点击“连接到Optimole服务”。
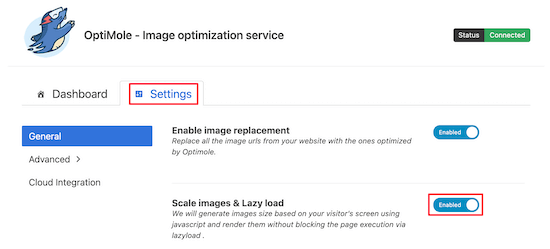
之后,点击“设置”标签。
在这里,您可以确保“缩放图像和延迟加载”设置已启用。这将根据访问者的屏幕大小生成图像,并提高加载速度。
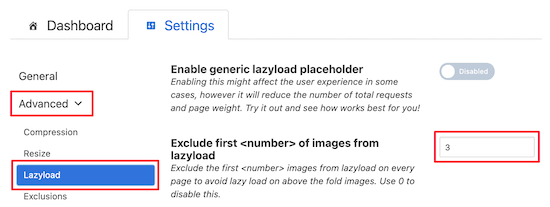
接下来,点击“高级”菜单选项,选择“Lazyload”。
在这个屏幕上,有一些不同的设置,允许您自定义图像延迟加载的方式。
首先,你可以调整“缩放图像和延迟加载”的设置。这将防止文章或页面顶部的图像加载延迟,因此折叠上方的图像将始终显示。
如果你希望每张图片都延迟加载,你可以把它设置为0。
接下来,您可以启用“缩放图像”开关。
这将缩放图像到访问者的屏幕大小,并使您的页面加载速度更快。
之后,你可以打开“启用背景图片的惰性加载”设置。
这将延迟你的背景图片的加载,这些图片可能是你网站上最大的图片。
您可以启用的另一个设置是延迟加载嵌入的视频和iframe。如果您有很多嵌入的视频内容,那么您需要启用此设置。
这将加载占位符图像,而不是视频。当它被点击时,完整的视频将被加载。
您可以继续自定义这些设置,并查看最适合您的网站和图像的设置。
在退出插件设置之前,请务必点击“保存更改”按钮。
延迟加载对搜索引擎优化的影响
无论你最终使用哪个插件来延迟加载WordPress,都要小心它对SEO的影响。确保需要以下两件事:
确保搜索引擎还能抓取到后期加载的图片。你可以使用谷歌搜索控制台的抓取菜单下的“抓取为谷歌”工具来检查。事实上,如果你能在源代码中看到图像内容,那就很可能没问题。
一定要在懒加载图片上使用alt,因为这对于搜索引擎图片搜索排名非常重要。
WordPress延迟加载技巧
充分利用延迟加载的关键是正确使用它。这里有一些在你的WordPress网站上执行延迟加载的技巧:
不要延迟加载折叠上方的图像。由于位于页面顶部的图像在加载时是可见的,因此延迟加载没有任何好处。
选择适当的占位符。我们建议使用纯色、主色或低质量图像作为图像的占位符。
添加图像加载的缓冲时间。这样,您的图像可以在进入访问者的视窗之前准备好,从而消除任何等待时间。
定义图像容器的大小。这样做将有助于避免突然的布局变化,并使您的网页在加载时看起来整洁。
仅在长页面上实现延迟加载。长页面包括那些需要滚动两次以上才能到达末尾,并且在第一个屏幕下方有五个以上图像的页面。
总结
那会给我们留下什么?所有四个选项都通过延迟图像和视频的加载来提高页面加载速度。哪一个最好取决于个人喜好以及上传到WordPress网站之前如何准备图片。
如果上传前没有对图片进行优化——推荐a3懒人加载,因为插件内置了图片优化功能。
如果你在上传之前对图片进行了优化,并且比较懒,那么BJ懒人加载和懒人加载比较合适。
如果您在上传之前优化了图像,并且希望有额外的选项供您配置用于发送的CSS和JS资源,那么建议您选择Lazy Load XT。
延迟加载只是一种可以用来优化WordPress网站的技术。但是,如果你使用大量的图片和视频,它可能会对网站速度产生深远的影响。然而,一旦你实现了延迟加载,你可以考虑并实现其他一些技术来提高你的网站的性能。关于WordPress延迟加载解决方案?或者有更好的建议,请留言。
除此之外,我们还可以做很多事情来获得WordPress更好的性能,比如CDN加速,WP缓存,极其简化的文件比如CSS和JS,必要的Gzip压缩等等。要了解你的WordPress网站的性能,可以通过一些专业的网站测速工具进行全面的考察,然后有针对性的进行优化。如果你能做到Google PageSpeed Insights测试满分(其实90分以上),网站就很OK了。