创建自定义古腾堡块——第 3 部分:Props和 WordPress 组件
本教程系列的前一步介绍了如何在 Javascript 和 PHP 中注册自定义块。在这一步中,我们将学习如何使用 WordPress 的组件来添加不同类型的字段和设置。
为了在我们的块中使用 WordPress 的组件,我们需要首先了解props。
Props
Props 是 React 的一个主要特性,基本上是一种将变量或函数向下传递给其他组件的方式。如果你对 React props 不熟悉,可以阅读React 的官方教程。
WordPress为. edit_ 在这些道具中,我们可以访问关键的东西,例如属性和更新属性的方法。我们将在下一步详细介绍属性!saveregisterBlockType()
到目前为止,在我们的代码块中,我们编写了如下edit函数save:
edit: () => {
return <div>:)</div>
},
您应该习惯于将参数props同时添加到edit和save,如下所示:
edit: (props) => {
return <div>:)</div>
},
现在您可以从和中完全访问变量props及其包含的所有内容。如果你好奇,可以在函数中的语句前加一个。您应该看到控制台调试器中可用的道具。editsaveconsole.log(props);editreturn
使用 WordPress 的组件
如前所述,我们可以访问全局包中的大量组件和有用函数库wp。您将找到适用于您能想到的任何类型的输入相关组件的现成组件。示例包括文本输入、富文本输入、下拉菜单、切换、复选框、不同样式的按钮、媒体上传器和颜色选择器。还有用于更高级功能的函数和组件。例如使用内置函数或使用 REST API 获取内容(帖子、类别等)查询 WordPress。
使用 WordPress 的 UI 组件既简单又推荐。这是为了确保设计和功能尽可能精简,以免混淆或惹恼用户。
但不幸的是,在撰写本文时,古腾堡的文档非常稀少。我发现了解wp包中存在的内容以及组件实际如何工作的最佳方法是查看他们的官方Gutenberg Github 存储库。一些包(文件夹)有一个自述文本,提供了一些文档。例如,查看按钮或切换按钮的自述文件。
Github 存储库应与wp包内的内容相对应(取决于您拥有的版本以及您在 Github 中查看的分支)。这意味着您在 Github 根目录中看到的每个文件夹都packages位于全局wp包中。例如,请记住我们在上一步中使用的函数在 中registerBlockType(),wp.blocks这意味着您将在 中找到此函数导出的源代码packages/blocks/。
由于我开发了许多自定义 Gutenberg 块并在 Github 存储库中深入挖掘,我发现有一些包包含用于创建自定义块的最常用功能。我将在下面包括它们。
要获得可用组件的更完整概述,我建议下载我的免费电子书,其中涵盖了 Gutenberg 中的可用组件!它包含最常见和最有用的组件,以及关于 props 和代码示例的文档:
https://pan.baidu.com/s/1rpMaPBiIc64suopirZxUWQ?pwd=zky7
将用于块的最常见包的快速概述
显然还有更多可用的,但以下是块开发中最常见的。我们将在本教程系列中使用大部分(如果不是全部的话)。每当你想使用一个组件时,你需要知道它在哪个包中。
wp.components
您会发现大多数 UI 输入组件都在wp.components. 示例有不同的文本输入、选择、复选框、单选按钮、可拖动组件、按钮、颜色选择器、日期选择器等。您还会在编辑器中找到可用于块工具栏和设置侧边栏内容(称为 InspectorControls)的 UI 组件。
查看Github 存储库中的文件夹。
wp.blockEditor 和 wp.editor
在这两个包中,您将找到用于富文本、处理图像/媒体上传器的有用组件,以及用于实际添加工具栏或自定义检查器(边栏)面板的组件。
在本系列的最后,我们将着眼于构建动态块,我们将在其中使用 PHP 呈现块输出,为此我们将使用来自wp.editor.
据我了解,大多数组件都是在wp.editor古腾堡早期开始的,但尤其是在 WordPress 5.3 之后,其中很多组件都被移到了wp.blockEditor. 如果您在wp.editorWordPress 计划移入的组件中使用wp.blockEditor它,那么到现在为止不会失败,但在控制台调试器中,您会收到警告,表明它已被弃用,您应该尽可能切换到wp.blockEditor。反过来,如果您在使用较旧的 WordPress 版本关注本系列时出于某种原因,您可能会在调用尚未移入的组件时遇到错误wp.blockEditor。

wp.element
在里面wp.element你会找到对应于 React 组件的组件。例如Component(对应于React.Component)和Fragment(React.Fragment)。当我们开始将代码拆分为单独的组件时,我们将使用这些。
wp.i18n
顾名思义,该wp.i18n包包含处理翻译的功能。它包含与我们所知的 PHP 相同的翻译功能;例如__()和_e()。当我们了解如何翻译我们的块时,我们将在 <<<<step XX>>>>> 中详细查看。
wp.data
该wp.data包用于在编辑器外查询 WordPress 数据。有一些用于发送消息的组件,withSelect我们select将在本系列的后面部分使用它们来查询我们块中的帖子。
wp.compose
以前的包和wp.compose用于更高级的块构建。在这个包中,我们将找到组件和函数来创建所谓的高阶组件。高阶组件是 React 中用于重用组件和逻辑的一种模式技术,我们将结合使用它wp.data来查询帖子。
说够了——你如何在实践中使用其中的一些组件?
如前面提到的; 为了使用 WordPress 的组件,您需要知道它们在哪里。希望我上面的概述与Github 存储库相结合可以让您了解从哪里获得它们。
不要忘记,您始终可以添加任何普通的 HTML 标记,例如 div、span、headings 等。请记住在属性中遵循React 的指南。例如class是 React 中的保留关键字(用于创建基于类的组件),因此如果要将类添加到 HTML 元素,则需要使用className.
注意:在开发时,不要忘记开始npm run start编译您的代码。
作为一个简单的示例,让我们尝试一些组件以查看它们的外观。我们从它们相应的包中解构它们并在我们的edit函数中使用它们。
const { registerBlockType } = wp.blocks;
const { RichText } = wp.blockEditor;
const { TextControl, TextareaControl } = wp.components;registerBlockType(‘awp/firstblock’, {
…
edit: (props) => {
return (
<div>
Text input:
<TextControl />
Textarea:
<TextareaControl />
Richtext:
<RichText />
</div>
);
},
…
});
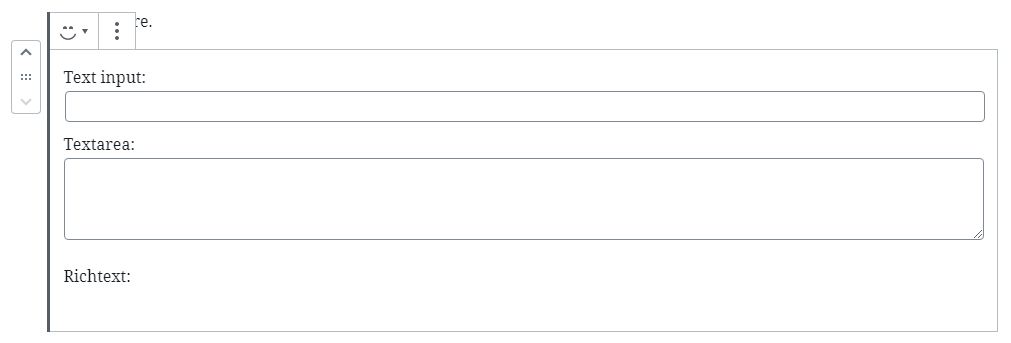
例如,这将导致我们的块在编辑器中看起来像这样。

您会注意到,当您输入它们时,您会在控制台中收到错误消息,并且它不会在更新帖子(和刷新)时保存您输入的内容。这是因为我们缺少组件上的道具,它是与属性的连接,我们所有的块数据都存储在那里。props 负责传递保存的值,函数负责在我们的输入发生变化时更新我们的属性。这就是我们下一步要做的,我们最终将真正开始编写一些代码。

