创建自定义古腾堡块——第 5 部分:检查器设置
在前面的步骤中,我们学习了如何在块中渲染组件和属性的基础知识。在这一步中,我们将重点关注 WordPress(至少在代码中)调用检查器的内容:编辑器右侧的侧边栏。我们将介绍一些适合放置在侧边栏中的新组件以及如何处理这些组件。
检查器/侧边栏组件
为了将您的自定义设置和 HTML 插入到 Inspector 侧边栏中,您需要将所有内容包装在一个名为InspectorControls. 无论你在这个组件中放置什么,都会在侧边栏中输出,而不是在块/编辑器本身中。您基本上可以将组件及其内容放在edit函数返回的任何地方。
除此之外,您将像在块内一样处理侧边栏内的设置。每个设置都需要一个属性,您可以用相同的方式加载和更新属性。

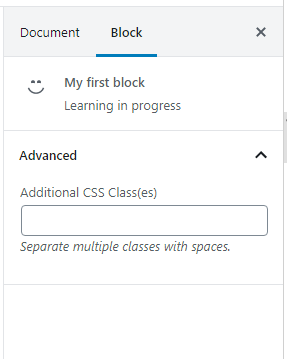
让我们首先根据我们在上一步中结束的代码快速浏览一下我们的块的侧边栏的外观(当我们的块在编辑器中处于活动状态时)。
默认情况下,所有块都将显示块的图标、名称和描述,以及高级部分 – 折叠。在 Advanced 中,您会找到一个文本输入,用于为块提供 CSS 类。
添加侧边栏部分和一些设置
侧边栏分为几个部分(在代码中称为面板),为了优化设计和功能(包括打开-折叠功能),我们应该使用 WordPress 的组件来正确输出面板。
使用组件PanelBody添加一个部分(你可以打开或折叠的部分),在wp.components包中找到。该组件接受一些道具,例如标题以及面板是否应该默认打开或关闭。您还可以提供自定义类、图标,并将事件函数附加到打开-关闭触发器上。
在PanelBodyWordPress 中,然后建议使用在PanelRow面板中充当通用容器的组件 – 以确保简化设计。该组件会自动为您的内容应用一些边距和弹性行样式。由于“ flex-direction: row”样式,您应该将每个设置包装在一个PanelRow. 或者您可以完全跳过它并负责使用 divs 等设计自己的样式。
添加面板和设置
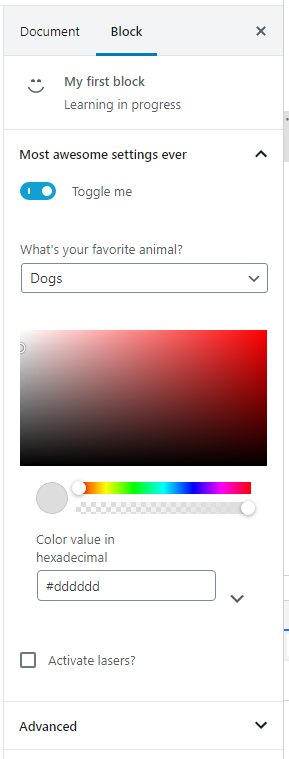
让我们为我们的块添加一个侧边栏面板,里面有一些设置,只是为了在实践中看到它。我们将添加一个切换控件、一个选择输入、一个颜色选择器和一个复选框——只是为了获得一些使用不同类型的输入组件的经验。我像以前一样保留了块内容(带有两个RichTexts)和save函数。
const { registerBlockType } = wp.blocks;
const { RichText, InspectorControls } = wp.blockEditor;
const { ToggleControl, PanelBody, PanelRow, CheckboxControl, SelectControl, ColorPicker } = wp.components;registerBlockType(‘awp/firstblock’, {
title: ‘My first block’,
category: ‘common’,
icon: ‘smiley’,
description: ‘Learning in progress’,
keywords: [‘example’, ‘test’],
attributes: {
myRichHeading: {
type: ‘string’,
},
myRichText: {
type: ‘string’,
source: ‘html’,
selector: ‘p’
},
toggle: {
type: ‘boolean’,
default: true
},
favoriteAnimal: {
type: ‘string’,
default: ‘dogs’
},
favoriteColor: {
type: ‘string’,
default: ‘#DDDDDD’
},
activateLasers: {
type: ‘boolean’,
default: false
}
},
edit: (props) => {
const { attributes, setAttributes } = props;
return (
<div>
<InspectorControls>
<PanelBody
title=”Most awesome settings ever”
initialOpen={true}
>
<PanelRow>
<ToggleControl
label=”Toggle me”
checked={attributes.toggle}
onChange={(newval) => setAttributes({ toggle: newval })}
/>
</PanelRow>
<PanelRow>
<SelectControl
label=”What’s your favorite animal?”
value={attributes.favoriteAnimal}
options={[
{label: “Dogs”, value: ‘dogs’},
{label: “Cats”, value: ‘cats’},
{label: “Something else”, value: ‘weird_one’},
]}
onChange={(newval) => setAttributes({ favoriteAnimal: newval })}
/>
</PanelRow>
<PanelRow>
<ColorPicker
color={attributes.favoriteColor}
onChangeComplete={(newval) => setAttributes({ favoriteColor: newval.hex })}
disableAlpha
/>
</PanelRow>
<PanelRow>
<CheckboxControl
label=”Activate lasers?”
checked={attributes.activateLasers}
onChange={(newval) => setAttributes({ activateLasers: newval })}
/>
</PanelRow>
</PanelBody>
</InspectorControls>
<RichText
tagName=”h2″
placeholder=”Write your heading here”
value={attributes.myRichHeading}
onChange={(newtext) => setAttributes({ myRichHeading: newtext })}
/>
<RichText
tagName=”p”
placeholder=”Write your paragraph here”
value={attributes.myRichText}
onChange={(newtext) => setAttributes({ myRichText: newtext })}
/>
</div>
);
},
save: (props) => {
const { attributes } = props;
return (
<div>
<RichText.Content
tagName=”h2″
value={attributes.myRichHeading}
/>
<RichText.Content
tagName=”p”
value={attributes.myRichText}
/>
</div>
);
}
});
一如既往,我们从解构我们想要使用的组件和函数开始。在attributes内部,registerBlockType()我们为每个输入定义一个属性并匹配类型——例如,切换控件需要一个布尔值,并且因为下拉列表的值是字符串,所以属性也应该是一个类型字符串。
在 line#41我们启动InspectorControls组件,从那一点到 line 的所有内容都#80将出现在侧边栏中。其余的将出现在编辑器本身内部,我在那里没有做任何更改。

在内部,我们首先创建一个面板,PanelBody并将initialOpen属性设置为 true 我们告诉 Gutenberg 这个面板应该默认打开。然后由我们决定在每个PanelRow.
对于组件ToggleControl,我们使用与之前对文本输入所做的相同的 props,除了value我们在 prop 中提供属性值而不是 prop checked。这适用于任何需要纯 HTML 中的选中属性的输入,例如复选框。对于单选按钮,您可以使用 prop selected,因为这也是您在纯 HTML 中使用的。请记住,此输入的属性必须是 类型boolean。
至于CheckboxControl当处理单个复选框时,它的工作方式完全相同ToggleControl——无论是否选中,它都会返回一个布尔值。
生成一个选择下拉列表并期望可能的SelectControl选择作为 prop 中的数组options。每个元素都必须是具有属性label和的对象value。这同样适用于复选框和单选按钮 ( RadioControl)。在正常情况下,您可能会将选项生成为 HTML 输出之外的变量。
您可能会注意到它的ColorPicker工作方式与其他组件略有不同,因为这是一个更复杂的组件,而不是标准的 HTML 输入。为保存的颜色提供 prop color,而不是onChange(单击时触发一次,但每次拖动时更改值时也会触发——这会导致大量触发)使用onChangeComplete. 此事件中返回的 prop 也是一个对象,我们需要在其中决定要将哪一部分保存在我们的属性中。在这个例子中,我们想要保存十六进制值(没有 alpha/opacity),所以setAttributes()我们在里面提取返回对象的hex属性。color这也是我们添加属性的原因disableAlpha至于删除 alpha 通道 UI(用于控制不透明度),因为当我们从不保存不透明度值时,向用户提供此信息毫无意义。
每个组件都有一个label可用的道具,除了颜色选择器。如果您想在它之前输出标签或文本,您需要摆弄 HTML 或样式以确保它看起来不错。
您显然可以添加任意数量的面板,只需PanelBody在前一个组件之后添加另一个组件即可。
处理save
我保留了save以前的功能。这取决于你,这完全取决于输出中的设置控制。您已经知道如何获取每个设置的值。作为示例,我们假设布尔属性activateLasers控制是否呈现自定义 HTML 元素。如果属性的truediv 应该输出,否则不输出。您可以使用传统的 if-check 或使用 JSX 的内联if和&&运算符来完成。在React 的条件渲染指南中阅读更多相关信息。
save: (props) => {
const { attributes } = props;
return (
<div>
<RichText.Content
tagName=”h2″
value={attributes.myRichHeading}
/>
<RichText.Content
tagName=”p”
value={attributes.myRichText}
/>
{attributes.activateLasers &&
<div className=”lasers”>Lasers activated</div>
}
</div>
);
}
因为我们使用RichText这个输出在编辑器中是不可见的,但它会出现在前端。
您将在wp.components Github 存储库中找到更多组件。这些文件夹中的大多数应该为您提供一个自述文件,其中包含一些有关如何使用它的文档。我通过查看此 repo 以及核心 WordPress 组件了解了大部分内容,了解它们是如何做到的。
在本系列的下一步中,我们将重点介绍如何控制块的工具栏。我们将学习如何处理例如块的对齐方式以及如何将自定义按钮添加到工具栏。

