创建自定义古腾堡块——第 8 部分:翻译支持
在这一部分中,我们将重点介绍如何翻译自定义 Gutenberg 块中的文本和值。我们使用 WP-CLI 生成必要的文件,以便 Gutenberg 能够在切换 WordPress 语言时加载我们的翻译。
在继续之前,您需要安装WP CLI(WordPress 的命令行界面)。如果您没有,请按照WordPress CLI 手册中的指南进行操作。
简而言之,解释如何翻译 Javascript (Gutenberg) 脚本:WordPress 需要.mo用于翻译 PHP 文件的文件,但对于 Javascript,WordPress 需要一个.json文件。每个 Javascript 文件都需要一个 JSON 文件进行翻译。JSON 应该是特定格式(WP CLI 将为我们生成)和我们翻译的字符串。对于我们希望翻译成的每种语言,我们都需要一个 JSON 文件。
所以我们需要做的是首先在我们的 Javascript 文件中添加 gettext 函数(__()等_e()),并像往常一样为我们的主题或插件生成一个 PO 文件。因为我们已经用 eg 将脚本文件中的文本包装起来__(),所以 PO 文件应该能够包含它们。然后我们像往常一样在我们的 PO 文件中进行翻译。最后,我们使用 WP CLI 从 PO 文件中提取必要的字符串,并为我们所有的 Javascript 文件生成 JSON 文件。
在 Javascript 中实现翻译
第一步是将我们 Javascript 文件中的所有文本包装在翻译函数中。如果您用 PHP 处理过 WordPress 的翻译,您可能非常熟悉 、__()等_e()函数esc_html__()。WordPress 有一个wp.i18n包含这些函数的包,其工作方式与 PHP 完全相同。
与 PHP 一样,您需要提供一个 textdomain 域(名称/句柄)。它可以是您想要的任何内容,但请保持简短,因为您可能需要经常输入它。对于我的主题,我已经用 domain 设置了我的文本域awhitepixel。所以在 PHP 中我会__('My string', 'awhitepixel')翻译字符串,这在 Javascript 文件中是完全一样的。
让我们开始编辑我们的 Javascript 文件。首先我们需要解构包中的__和_e函数wp.i18n。由于 React 的性质,您很可能会大部分或可能只使用该__函数。
const { __, _e } = wp.i18n;
{ __, _e } = wp.i18n;
然后就是在 Javascript 文件中找到我们所有的硬编码文本并更新它们。请记住,__和_e函数需要 Javascript 上下文。这意味着当我们键入字符串作为例如对象属性值时,我们__()会直接使用,但是作为例如道具的值,我们需要将所有内容包装在里面{ }以表示这是 Javascript 代码。
例如,我们registerBlockType的翻译支持看起来像:
registerBlockType(‘awp/firstblock’, {(‘awp/firstblock’, {
title: __(‘My first block’, ‘awhitepixel’),
category: ‘common’,
icon: ‘smiley’,
description: __(‘Learning in progress’, ‘awhitepixel’),
keywords: [__(‘example’, ‘awhitepixel’), __(‘test’, ‘awhitepixel’)],
attributes: {
…
至于props,即InspectorControls:
<InspectorControls>
<PanelBody
title={__(“Most awesome settings ever”, ‘awhitepixel’)}
initialOpen={true}
>
…
<ToggleControl
label={__(“Toggle me”, ‘awhitepixel’)}
checked={attributes.toggle}
onChange={(newval) => setAttributes({ toggle: newval })}
/>
…
将您希望支持翻译的所有文本包装在__()和中_e()。如果您已逐步按照本教程进行操作,那么您应该不会遇到任何需要使用_e(). 完成后,重新编译 Javascript,我们将离开 Javascript。
设置 po 和/或 pot 文件
此步骤会有所不同,具体取决于您已经完成的工作以及为您的主题或插件所做的设置。您可能正在一个新的空插件中编写您的 Gutenberg 脚本,该插件还没有为 PHP 翻译设置,或者在一个已经注册了文本域的主题中。您可能已经准备好 PO(和 MO)文件,或者您可能只有一个 POT 文件。我会尽力涵盖所有基础。
我的主题或插件已经有一个 po(t) 文件
如果您的项目中已经有一个 PO 或 POT 文件,您很可能也有 PHP 函数load_theme_textdomain(),load_child_theme_textdomain()或者load_plugin_textdomain()在您的代码中的某处。请确保注册域与您在 Javascript 文件中使用的域相同。
您需要做的就是为您要翻译的语言加载 PO 文件(或从 POT 文件生成一个文件),例如PoEdit。单击“从代码更新”(或其他程序中的类似内容),以便程序可以扫描所有项目文件(包括我们最近更新的 Javascript 文件)并更新字符串池以进行翻译。我们的 Javascript 文件中的字符串应该出现。然后你只需要正常翻译它们并保存。
PS:如果您无法点击“从代码更新”或重新扫描文件,则可能是 PO 文件设置不正确。在下一节中查找提示。
我没有任何翻译文件
如果您的主题或项目尚未设置翻译,您需要使用 WP-CLI 生成 POT 文件或手动创建 PO 文件。
如果您想创建一个 POT 文件,您可以在 WP-CLI 中使用wp i18n make-pot 命令,然后使用 PoEdit 从中创建一个 PO 文件。请记住,每次更新代码中的任何字符串时,都需要重新生成 POT 文件(然后是 PO 文件)。
最终结果
您最终需要的是一个 PO 文件,该文件已在已翻译的位置找到您的 Javascript 字符串。我建议将您的翻译文件放在主题或插件的单独文件夹中。当我们开始生成 JSON 文件时,我们最终会得到很多要翻译的文件,最好将它们全部保存在自己的文件夹中。
作为参考点,我将所有翻译文件放在我的theme/assets/lang/. 我为我的主题添加了挪威语翻译,名为nb_NO.po,其中包含来自我们自定义块 Javascript 文件的翻译字符串。
从 po 文件生成 JSON 文件
下一步是使用 WP-CLI 从我们的 po 文件生成 JSON 文件。为此,我们使用命令wp i18n make-json。
请注意,默认情况下,此命令将从您的 PO 文件中取出翻译后的字符串,以用于生成 JSON 文件。在开发主题或插件的过程中,这可能会很麻烦。因为当您添加新的或调整字符串时,您将不得不重新扫描文件并再次(一次又一次)翻译所有字符串。幸运的是,命令中有一个标志可以避免这种情况。
开始吧!在您的终端中导航到您项目的语言目录。运行以下命令并参考您的 po 文件(如前所述,我已nb_NO.po准备好文件)。
wp i18n make-json nb_NO.po –no-purge
如果您对从 PO 文件中删除翻译后的字符串没有问题(例如,如果您正在制作最终版本),则可以跳过该--no-purge标志。
终端应提示“成功”并说明创建了多少 JSON 文件。如果您看到它生成了两个JSON 文件,这是因为它已经读取了我们的源代码 Javascript 文件和构建文件,并为每个文件生成了一个。如果你的项目中有更多的 Javascript 文件,你最终会得到更多的 JSON 文件。
在撰写本文时(WordPress v 5.3.2 和 WP-CLI 版本 2.4.0),JSON 文件是用语言代码和哈希生成的——一个神秘的字符串作为文件名。我们需要找到合适的并重命名它。
重命名 JSON 文件并在 PHP 中加载它

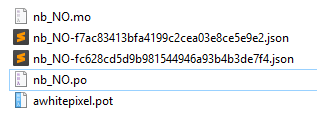
您的语言文件夹可能看起来像这样:
请记住,该命令为每个 Javascript 文件生成了一个 JSON 文件——因为我们实际上有两个文件用于我们的自定义块(源代码和构建),所以它生成了两个文件。如果你的 Javascript 代码被分成几个文件,每个文件都会有两个自己的 JSON 文件。
如果您只有两个 JSON 文件(因为没有找到其他 Javascript 文件),您现在可以删除其中一个。如果您有两个以上,则需要打开 JSON 文件并查看它们用于哪个文件。JSON 文件包含一个属性“ source”,它告诉您这个 JSON 文件适用于哪个 Javascript 文件。使用它来确定要保留哪个 JSON 文件。我建议找到最终构建文件(而不是开发文件),因为它应该包含来自所有文件的所有字符串。
当您找到正确的名称后,我们需要对其进行重命名。我们需要重命名它以遵循以下模式:
[textdomain]-[language code]-[script handle].json
使用您在任何地方都使用过__('My string', 'awhitepixel')的文本域(例如 ),添加破折号和语言代码。然后提供破折号和用于注册 Gutenberg Javascript 文件的脚本句柄 ( wp_register_script())。作为参考,我的文本域是awhitepixel,我的语言代码是nb_NO,我的古腾堡脚本句柄是awp-myfirstblock-js。所以我将 JSON 文件重命名为:
awhitepixel-nb_NO-awp-myfirstblock-js.json
告诉 WordPress 加载我们的 JSON
现在剩下的就是最后一步——告诉 WordPress 加载我们的 JSON 文件。我们需要使用函数wp_set_script_translations()。这是一个非常新的 WordPress 功能,所以我建议将它包装在一个function_exists(). 它接受三个参数;我们块的脚本句柄、文本域和翻译文件夹的路径(注意:路径,而不是 URL)。
在我们挂钩到的函数中init,我们在其中注册了块脚本并调用了register_block_type我们也可以调用这个新函数来加载我们的 JSON 翻译文件。PS:请记住,挂钩enqueue_block_assets不适用于注册翻译。在函数文件functions.php加入:
add_action(‘init’, function() {
wp_register_script(‘awp-myfirstblock-js’, ….);
register_block_type(‘awp/firstblock’, ….
if (function_exists(‘wp_set_script_translations’)) {
wp_set_script_translations(‘awp-myfirstblock-js’, ‘awhitepixel’, get_template_directory() . ‘/assets/lang’);
}
});
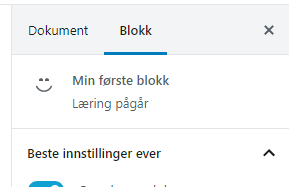
就这样!你的块现在应该被翻译了。将 WordPress 语言切换为您翻译成的语言并自行检查。当我将我的 WordPress 语言切换为挪威语并添加我的块时,名称和其中的所有内容都会被翻译: