创建自定义古腾堡块——第 1 部分:设置开发环境
在关于如何创建自定义古腾堡块的本教程系列的第一部分中,我们需要设置我们的开发环境。我们需要一个可以用 ES6/ESNext 语法编写代码并随时编译的地方。可以在不设置 Webpack 和 Babel 的情况下使用 ES5 语法编写自定义 Gutenberg 块。
我假设您已经有一个在 LAMP 堆栈或类似堆栈上运行的本地 WordPress。而且您正在编写主题或插件。至于我,我将我的代码放在我开发的主题中awp-starter-theme,位于我的 WordPress 主题文件夹中。我想将我的 Gutenberg 开发与所有其他主题文件分开,因此我gutenberg-dev在我的主题根文件夹中创建了一个子目录。这将是我的项目文件夹和我将在本系列教程的其余部分中引用的文件夹。
使用 webpack 设置项目
使用终端(iOS 终端或 Windows cmd 都可以正常工作)导航到您的项目文件夹(在我的例子中awp-starter-theme/gutenberg-dev)。我们通过要求 npm 生成package.json具有通用内容的 a 来启动一个新项目。
创建 package.json
npm init-y
接下来我将安装 WordPress 的脚本,这将帮助我们使用此命令进行配置(这将添加子文件夹node_modules以及package-lock.json):
npm install –save-dev –save-exact @wordpress/scripts
package.json在编辑器中打开项目文件夹中的文件并找到该scripts属性。我们用刚刚安装的 WordPress 软件包中的两个脚本替换它:
package.json
“scripts”: {
“build”: “wp-scripts build”,
“start”: “wp-scripts start”
},
“构建”脚本将编译我的文件。但由于每次进行更改时都必须手动运行,因此我们宁愿在开发时使用“启动”脚本。然后它将启动一个“监视模式”,它会监听任何脚本文件中所做的更改,并在您保存更改时重新编译它们。
Webpack 配置
下一步是创建一个 webpack 配置文件。我这样做是因为我不想使用默认的源和输出文件名和文件夹。我想自己决定我的源文件在哪里,以及编译文件应该在哪里结束。
借助@wordpress/scripts我们安装的包,我们可以继承 WordPress 的 webpack 配置,并只覆盖我们想要更改的部分。
在我们的项目文件夹中创建一个名为的新文件webpack.config.js并在编辑器中打开它。添加此内容:
webpack.config.js
const defaultConfig = require(“@wordpress/scripts/config/webpack.config”);
const path = require(‘path’);module.exports = {
…defaultConfig,
entry: {
‘block-awhitepixel-myfirstblock’: ‘./src/block-awhitepixel-myfirstblock.js’
},
output: {
path: path.join(__dirname, ‘../assets/js’),
filename: ‘[name].js’
}
}
entry它所做的是在属性中定义我的入口文件(目前只有一个),该文件src位于我的项目文件夹中名为block-awhitepixel-myfirstblock.js. 很明显,您可以随意命名您的文件,但请记住同时更改键和值。因为在output属性中我要求 webpack 编译我的入口文件,入口键作为文件名。在path属性中,我要求将所有编译文件从我的项目文件夹中移出一步,然后放入主题assets/js文件夹中。调整文件名和位置以适合您的项目。
在项目文件夹中创建一个子src/文件夹,这是我们放置所有源文件的地方。(如果您更改了中的entry位置,请进行调整webpack.config.js)。在这里创建一个文件block-awhitepixel-myfirstblock.js,暂时将其留空。
还有一步 – 这适用于想要使用 ESNext 中最新功能的我们。不幸的是,默认的 WordPress Babel 配置缺少这个。因为我想使用像箭头函数这样的功能,所以我也需要设置 Babel。
设置 Babel
首先,我们需要通过键入以下命令为我们的 Babel 配置安装一些包:
npm install –save -dev @babel / preset – env @babel / preset – react @babel / plugin – proposal – class – properties _
完成后,.babelrc在我们的项目文件夹中创建一个新文件。这是我们放置 Babel 配置的地方:
.babelrc
{
“presets”: [“@babel/preset-env”, “@babel/preset-react”],
“plugins”: [
[
“@babel/plugin-proposal-class-properties”
]
]
}
这就是我们的开发环境设置!
构建命令
在整个开发过程中,您需要编译 Javascript 文件。我们package.json为此添加了两个脚本。
每当我们想在我们的 Javascript 文件中开发时,我们都会在终端中运行:
npm run build
每当您在终端中运行此命令时,此命令都会执行编译。试一试,您应该会看到它block-awhitepixel-myfirstblock.js在您定义的输出文件夹中生成文件(以及一个或两个其他“资产”文件),您在webpack.config.js. 在我的例子中,它出现在awp-starter-theme/assets/js/.
使用上面的命令工作正常,但每次在文件中进行更改时重复执行会很烦人。您可能更喜欢运行此命令:
npm run start
这会将您的终端设置为“监视模式”,检测保存在您的 Javascript 文件中的任何更改并在您进行时编译它们。只要您的文件包含错误,终端就会喷出错误消息。按 CTRL + C 停止监视进程。

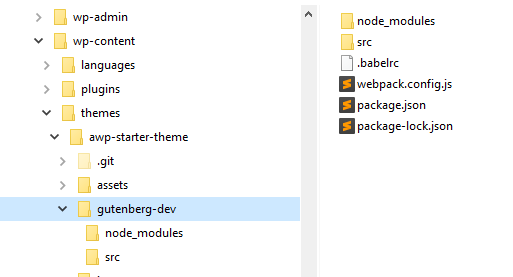
作为参考,我的项目文件夹现在看起来像图像。我更喜欢将所有配置文件,尤其是子文件夹node_modules/(实际上包含数万个文件)与我的主题代码的其余部分分开。更容易设置忽略规则——例如 SCSS 编译器或 git ignore。我们已经设置了 webpack 配置,将最终文件直接编译成awp-starter-theme/assets/js/我主题的其他 Javascript 文件。
我们现在为下一部分做好准备,我们将从注册我们的第一个自定义块开始。

